Веб-дизайнер – это профессионал, который занимается созданием дизайна веб-сайтов. Это включает в себя работу с цветами, композицией, шрифтами, графическими элементами и другими факторами, которые делают веб-сайт привлекательным и функциональным для пользователя.
- 1. Изучите основы дизайна
- 2. Освойте графические редакторы
- 3. Изучите основы HTML и CSS
- 4. Практикуйтесь в создании дизайнов
- 5. Следите за трендами и изучайте лучшие практики
- 6. Соберите портфолио
- Шаг 1 Решите, каким типом проекта вы хотите заниматься
- Важность навыков веб-дизайна веб-сайтов
- Шаг 2. Получите образование
- Шаг 3. Научитесь использовать лучшие инструменты
- Инструменты веб-дизайна
- Инструменты для создания кода
- Шаг 4. Станьте более универсальным
- Шаг 5. Решите, где вы хотите работать
- Больше ответственности и работы, но также больше вознаграждений
1. Изучите основы дизайна
Перед тем, как начать изучать веб-дизайн, важно ознакомиться с основами дизайна в целом. Изучите цветовую теорию, композицию, типографику и другие основные принципы дизайна. Это поможет вам понять, как создавать гармоничные и привлекательные композиции.
2. Освойте графические редакторы
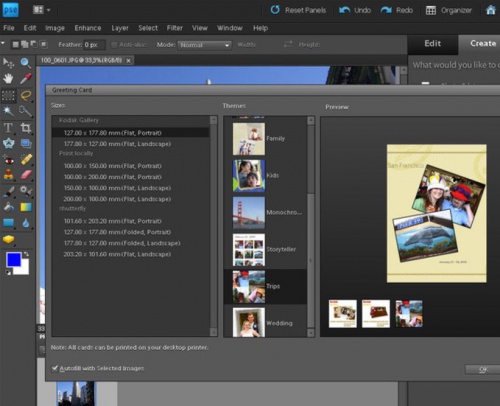
Для работы веб-дизайнеру необходимо уметь работать с графическими редакторами, такими как Adobe Photoshop, Adobe Illustrator или Sketch. Изучите основные инструменты и функции этих программ, а также научитесь создавать и редактировать графические элементы для веб-сайтов.
3. Изучите основы HTML и CSS
HTML и CSS – это основы веб-разработки, и веб-дизайнеру необходимо иметь понимание этих языков. HTML отвечает за структуру веб-страницы, а CSS – за ее визуальное оформление. Изучите основные теги HTML и свойства CSS, чтобы понимать, как ваши дизайнерские решения будут реализовываться на практике.
4. Практикуйтесь в создании дизайнов
Чтобы стать опытным веб-дизайнером, нужно много практиковаться. Создавайте дизайны для различных типов веб-сайтов – лендингов, интернет-магазинов, корпоративных сайтов и т.д. Это поможет вам развить свою креативность и навыки дизайна.
5. Следите за трендами и изучайте лучшие практики
Веб-дизайн постоянно развивается, и важно быть в курсе последних трендов, чтобы быть актуальным в своей работе. Изучайте лучшие практики веб-дизайна, анализируйте работы других профессионалов и следите за новостями индустрии.
6. Соберите портфолио
Портфолио – это ваше визитная карточка веб-дизайнера. Соберите свои лучшие работы в портфолио и разместите его на своем веб-сайте или на специализированных платформах для дизайнеров. Показывайте свои проекты потенциальным работодателям и клиентам, чтобы продемонстрировать свои навыки и стиль.
Создание красивых и функциональных веб-сайтов – это интересная и перспективная профессия. Следуйте этим шагам, постоянно развивайтесь и практикуйтесь, и вы станете успешным веб-дизайнером.
Веб-дизайнер — увлекательная и востребованная профессия в 21 веке. Это также может быть очень прибыльным, но вам нужен опыт и солидное портфолио, чтобы получать высокий доход.
Путь к карьере веб-дизайнера может быть довольно тернистым. В какой-то момент вы можете обнаружить, что не знаете, в каком направлении двигаться, чтобы добиться успеха в этой профессии.
Вам нужно изучать веб-программирование? Достаточно ли просмотра обучающих видео, чтобы устроиться на работу веб-дизайнером, или вам лучше получить формальное образование в области веб-дизайна?
Мы шаг за шагом рассмотрим, что вам нужно сделать, чтобы стать веб-дизайнером.
Шаг 1 Решите, каким типом проекта вы хотите заниматься

Это очень важно, потому что не все дизайнеры работают одинаково или обладают одинаковым набором навыков. Например, некоторые дизайнеры могут писать код ( HTML и CSS ), а некоторые нет. Споры о том, какой тип дизайнера « лучше » ведутся годами:

Как только вы действительно поймете, какова роль каждого дизайнера и чего он может достичь, вы быстро поймете, что дело не в том, кто лучше, а в том, чтобы идти в разных направлениях.
Важность навыков веб-дизайна веб-сайтов
Одного желания стать веб-дизайнером недостаточно. Вы также должны понимать, что как дизайнер вы будете работать с разработчиками как над страницами, так и над оптимизацией взаимодействия с пользователем. Знание того, как программировать, значительно упростит общение с разработчиками. Вы сможете говорить с ними на одном языке, поэтому при общении будет меньше путаницы!
Зная, как создается код, вы также лучше поймете, будет ли ваш дизайн технически осуществимым.
Одним из преимуществ шаблонов веб-сайтов является то, что Интернет дизайнеры могут создавать для себя полные ресурсы, независимо от того, умеют ли они писать код с нуля или нет. Если ваши знания веб-кодирования ограничены, вы все равно можете настроить макет шаблона, чтобы получить конечный результат.
Шаг 2. Получите образование
Если вы хотите пойти формальным путем, здесь есть определенные уровни в дизайне и разработке веб-сайтов, которые стоит реализовать. Есть много высших учебных заведений, предлагающих специализированные образовательные программы.
Но хорошее образование не сделает вас востребованным и высокооплачиваемым веб-дизайнером. Для начала вам нужно будет выйти на рынок или устроиться на работу в лучшее агентство, но об этом позже.
Как стать веб-дизайнером с нуля еще? Вы можете следовать путем самообучения. Множество уроков по веб-дизайну ждут своего часа!
Даже если у вас есть диплом в области веб-дизайна, вы все равно можете улучшить его, выполнив поиск в Интернете.
Шаг 3. Научитесь использовать лучшие инструменты
Вы необходимо развивать способность использовать новейшие инструменты, если вы хотите стать настоящим профессионалом. Эти инструменты не только позволяют вам работать веб-дизайнером, но и показать свой профессионализм.клиентов и подрядчиков.
Инструменты веб-дизайна
Прежде чем самому стать веб-дизайнером, вы должны понять, что использование набора инструментов от Adobe является обязательным. Чтобы добиться успеха в веб-дизайне, вам необходимо научиться эффективно использовать такие инструменты, как Adobe Photoshop и Adobe Illustrator. Эти программы незаменимы в работе графического дизайнера:

Инструменты для создания кода
Инструменты для создания визуальных элементов являются базовыми, но есть также инструменты для упрощения кода.
GitHub — полезен для контроля версий, веб-дизайна и совместной работы; Pattern Lab — позволяет разработчикам создавать динамические данные; Браузер Vivaldi — самый настраиваемый браузер для продвинутых пользователей (имеется в виду серьезных дизайнеров ); Sketch App — инструмент, который ускоряет и упрощает создание дизайна веб-сайтов.
Когда вы начнете работать с реальными проектами, вы обнаружите, что выбор подходящего редактора — важное решение. Если вы не используете конструктор веб-сайтов или систему управления контентом, такую как WordPress , а работаете с необработанным кодом, вот несколько отличных редакторов:
Sublime; Textmate; Atom; Brackets.
Если не вдаваться в подробности, знание того, как использовать эти инструменты, в основном из программного обеспечения Adobe , значительно упростит жизнь вашему веб-дизайнеру. Наличие этих инструментов в вашем арсенале также позволит людям, с которыми вы работаете, узнать, что вы дизайнер с высоким уровнем знаний и навыков. Это делает вас еще более привлекательными на рынке.
Шаг 4. Станьте более универсальным
Что еще нужно, чтобы стать веб-дизайнером? Веб-дизайнер должен уметь писать ( все из текста веб-сайта ), заниматься маркетингом ( потому что веб-сайты являются важными инструментами для бизнеса ) и маркетингом.
Когда вы станете более разносторонними, вы сможете использовать свои маркетинговые знания, чтобы сделать веб-сайты более удобными для пользователей с отличным пользовательским интерфейсом.
Если вы понимаете основы маркетинга, например, вы можете создать страницу, которая включает:
- большой верхний колонтитул
- нижний колонтитул и описание продукта или услуги вашего клиента
- минималистичный дизайн с использованием популярных тенденций
- Высокая производительность и быстрая загрузка страницы.
В этом случае вы создадите страницу, которая не только эстетично выглядит, но и отлично работает. И у вас не будет никаких вопросов о Как стать веб-дизайнером и с чего начать .
Как универсальный веб-дизайнер, вы не только сможете заниматься другими проекты, вы сможете сделать их конкурирующими. Так что неплохо изучить основы интернет-маркетинга в дополнение к своим навыкам веб-дизайна.
Шаг 5. Решите, где вы хотите работать
Веб-дизайнер работает как сотрудник или фрилансер. Какой бы путь вы ни выбрали, убедитесь, что вы понимаете, что каждый из них приготовил для вас.
При работе в агентстве или бизнесе главное преимущество состоит в том, что вам не придется искать новых клиентов самостоятельно. . Вы будете частью команды, у которой есть конкретные проекты, которые проходят через конвейер, включая вас. У вас также будет поддержка всей команды ( инженеры, программисты, маркетологи, другие дизайнеры и т. Д. ).
Но есть и более индивидуальный путь — Работа для себя как фрилансера. Учтите, что иногда выбора может не быть, поскольку обстоятельства сделают это за вас. Например, если вы не можете устроиться на работу в дизайнерскую компанию или вам не нравится работать на кого-то, тогда вам нужно заняться бизнесом для себя:

Когда вы работаете в качестве веб-дизайнера-фрилансера, вы наслаждаетесь независимостью, ответственностью и удовольствием от ведения собственного бизнеса. Вы сами решаете, в каких проектах хотите участвовать. Тем не менее, имейте в виду, что вам нужно находить собственных клиентов, а это означает рекламировать себя. Это означает создание собственного веб-сайта или портфолио, а также размещение своей работы на специализированных веб-сайтах.
Если вам нравится этот способ ведения бизнеса, у вас есть все необходимое, чтобы заниматься своим делом. Прежде чем стать веб-дизайнером, помните, что начать собственный бизнес не всегда легко. Чтобы сформировать портфолио и набраться опыта, нужно время. Вот Почему некоторые веб-дизайнеры начинают свою карьеру в качестве штатных дизайнеров в агентствах или компаниях, а затем становятся фрилансерами. На этом этапе у вас будет больше контактов и опыта в отрасли.
Больше ответственности и работы, но также больше вознаграждений
Вы увидите, что путь к тому, чтобы стать веб-дизайнером, не будет быть гладким. Прежде чем вы дойдете до того момента, когда вы сможете работать в престижной дизайнерской компании или начать свой собственный успешный бизнес, вам необходимо составить план действий и следовать ему.
Веб-дизайн — область, в которой каждый профессионал должен внедрять ноу-хау. Это не обязательно должно быть официально признанное образование (учитывая огромное количество курсов и руководств по дизайну, доступных в Интернете ). Но ваше понимание дизайна должно быть твердым.
Кроме того, вам нужно знать еще несколько аспектов. Они включают понимание основ маркетинга и. Когда вы разовьете более глубокое понимание того и другого, вы повысите свою конкурентоспособность как веб-дизайнера, так как станете более полезным для своих клиентов.
Короче говоря, недостаточно стать востребованным веб-дизайнером с дизайном. одни только навыки.
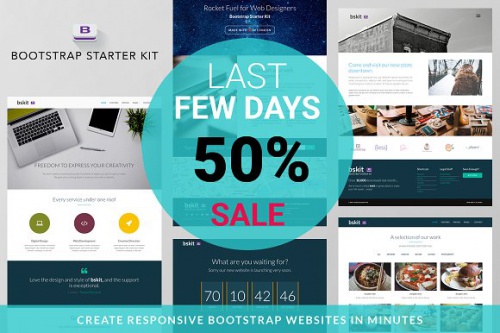
Прежде чем как стать веб-дизайнером с нуля и для получения дополнительных идей на пути к тому, чтобы стать веб-дизайнером, просмотрите нашу коллекцию готовых шаблонов:
Oleander — Тема блога и магазина

Женский WordPress Biz Lady

Coastal — универсальная тема

Pircon II

Arvios — универсальная тема

Negation — адаптивный шаблон HTML5

Начальный комплект Bootstrap — веб-версия